Procore のプロジェクト財務ツールのカスタム予算コードの説明を作成する理由と方法を教えてください。
背景
Procore のプロジェクト財務ツールの「予算コードの作成」機能を使用すると、チームはさまざまなユースケースを満たすカスタム予算コードの説明を作成できます。例としては次のようなものがあります。
カスタム予算コードの説明を作成する方法については、以下の 回答 を参照してください。
単一の予算コードに関する詳細な情報を取得する
単一の予算コードについてさらに詳細を取得したい場合は、この例を確認してください。
例
Procore プロジェクトが Procore のWork 作業分解構成図 (WBS) の既定のセグメント項目のみを使用していると仮定します。CSI MasterFormat に基づく「費用コード」セグメントには、偶発事象用の既存の費用コード セグメント項目 (17-010 - 予備費) があります。緊急資金の資金は同じ予算コードから来ていますが、コーディング システムが以下を正確に記録および追跡していることを確認することがチームにとって重要です。
- 財務項目の予算コードが引当金に関連付けられている場合
引当金は、契約に指定されていない項目のコストをカバーするために契約合計に含まれる金額です。 - 財務項目の予算コードが予備費に関連付けられている場合
予備費とは、未知のリスク要因による作業範囲の追加のコストをカバーするために契約で確保される金額です。
このシナリオに対処するには、Procore のカスタム予算コードの説明オプションを使用して、1 つの予算コードに対して 2 つの説明を作成します。これにより、チームは予算コードが引当金に使用される場合と、緊急事態に使用される場合を区別できるようになります。以下の図では次のようになります。
- 予算コード: F1.17-010.M
- カスタム予算コードの説明は次のとおりです: Floor1.Allowance.materials
- 既定の予算コードの説明は次のとおりです: Floor1.Contingency.materials
組織固有のニーズに合わせて、予算コードごとに追加の予算コードの説明を作成することもできます。

予算コードの説明の読みやすさを向上させる
Procore の予算コード構造を使用してセグメントを作成する場合、デフォルトでは階層セグメントはダッシュ (-) で区切られ、セグメントはピリオド (.) で区切られることに注意することが重要です。Procore クライアントの中には、説明を簡素化し、読みやすさを向上させるために、スペース (または別の文字) で区切られた予算コードを使用することを好む人もいます。
例
上記と同じ例を使用して、Procore のカスタム予算コード説明オプションを使用して、予算コードを簡素化し、読みやすさを向上させることもできます。これにより、次の図に示すように、予算コードの読みやすさが向上します。
- 予算コード: F1.17-010.M
- カスタム予算コードの説明は次のとおりです: Flr 1 資材引当金
- カスタム予算コードの説明は次のとおりです: Flr 1 Materials Contingency
以下の図は、カスタム説明によって読みやすさがどのように向上するかを示しています。

予算コードの説明を短縮してスペースを節約する
ユーザー インターフェイスとレポートのスペースを節約するために予算コードの説明を短縮したい場合は、この例を確認してください。
例
この例では、Procore プロジェクトが Procore の作業分解構成図 (WBS) の既定のセグメント項目も使用していると仮定します。ただし、予算コードの説明は既定の長さより短くする必要があります。
このシナリオに対処するには、短縮したいコードのカスタム予算コードを作成します。例えば:
- 予算コード: F1.07-015.SVC
- 既定のカスタム予算コードの説明は次のとおりです。1階。基本的な熱と湿気の保護の材料と工法。専門サービス
- 代わりに使用したい短縮された予算コードの説明は次のとおりです: F1.BTMPMM.ProServ
組織固有のニーズに合わせて、予算コードごとに追加の予算コードの説明を作成することもできます。この図は、予算内の 2 つの説明の違いを示しています。以下の図は、予算コードの説明を短くすることでスペースがどのように節約されるかを示しています。これは、読者がレポートを作成する際にも役立ちます。

答え
カスタム予算コードの説明を作成する理由が理解できたので、Procore で予算コードの説明を作成するために使用できる方法が 2 つあります。
プロジェクト財務の「予算コードの作成」機能を使用する
Procore のプロジェクト財務ツールの「予算コードの作成」機能を使用するときに、カスタム予算コードの説明を追加できます。コードを作成するときは、以下に示すように [カスタム] オプション ボタンを必ず選択してください。次に、以下に示すように、テキスト ボックスにカスタムの説明を入力します。詳しい手順については、 「 Procore のプロジェクト財務ツールでの予算コードの作成 」を参照してください。
| 単一の予算コードに関する詳細な詳細を取得する この例では、コードが財務項目の引当金にいつ使用されるかを区別するカスタムの説明を含む単一の予算コードを示しています。 |
予算コードの説明の読みやすさを向上させる この例では、環境でカスタム予算コードの説明を使用してコードを簡素化し、読みやすさを向上させる方法を示します。 |
スペースを節約するために予算コードの説明を短縮する この例では、ユーザー インターフェイスとレポートのスペースを節約するために短縮されたカスタム説明を持つ単一の予算コードを示します。 |
||
 |
 |
|
予算ツールのインポート機能を使用する
すでに行為の予算コード構造を作成し、予算コード明細項目を追加している場合は、プロジェクトの予算ツールで Microsoft Excel テンプレートをダウンロードできます。これにより、プロジェクトの既存のすべての予算コード項目のリストが提供されます。その後、Microsoft Excel (または別のサードパーティのスプレッドシート プログラム) で予算テンプレートを開き、[説明] 列の既存の入力データを更新できます。
- プロジェクトの予算ツールに移動します。
- [表示]メニューで、予算ビューを選択します。この例では、「Procore Standard Budget」ビューを使用しています。
- 右側のペインの [予算のインポート] で、[ Excel テンプレートのダウンロード ] リンクをクリックします。

Procore は、ファイルのコピーをウェブ ブラウザのダウンロード場所にダウンロードします。 - Microsoft Excel (または互換性のあるスプレッドシート プログラム) でテンプレート ファイルを開きます。
- スプレッドシートで「説明」列を見つけます。
注
スプレッドシート内の「説明」列の位置は、プロジェクトの予算コード構造と、「表示」メニューで選択した予算ビューによって異なります。各プロジェクトは異なる場合があります。 - スプレッドシートの「説明」列に既存の値を上書き入力します。以下の例は、このプロセスがどのように機能するかをより詳細に示しています。
例
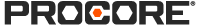
この例では、予算コードの説明が丸で囲まれていることがわかります。プロジェクト レベルの予算ツールの [説明] 列でどのようにクリップされているかに注目してください。予算コードの説明を作成して短くすることができます。

以下は、Microsoft Excel スプレッドシートで表示した場合の予算インポート テンプレートの対応する行の例です。[説明] 列と変更する値が表示されます。

以下はカスタム予算コードの説明の例です。「説明」列と入力した新しい値が表示されます。

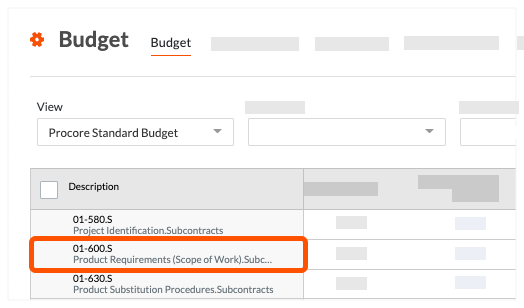
以下は、手順を完了してテンプレートをインポートした後、カスタム予算コードの説明がプロジェクトの予算ツールにどのように表示されるかを示しています。

- テンプレートファイルを保存します。
- [予算のインポート] で、[ファイルを選択]ボタンをクリックします。
- 保存したテンプレート ファイルに移動して選択します。
- 続行する準備ができたら、 「インポート」をクリックします。
- 「インポートの確認」ウィンドウで、 「インポートの確認」をクリックします。
インポート プロセスが完了すると、緑色の成功バナーが表示されます。